DOM事件-基础概念
术语
事件:发生一件事
事件类型:发生什么事情;点击、鼠标按下、鼠标抬起、鼠标移入、鼠标移出、键盘按下、键盘抬起…
事件处理程序:一个函数,当某件事情发生时运行。
事件注册:将一个事件处理程序,挂载到某个事件上。
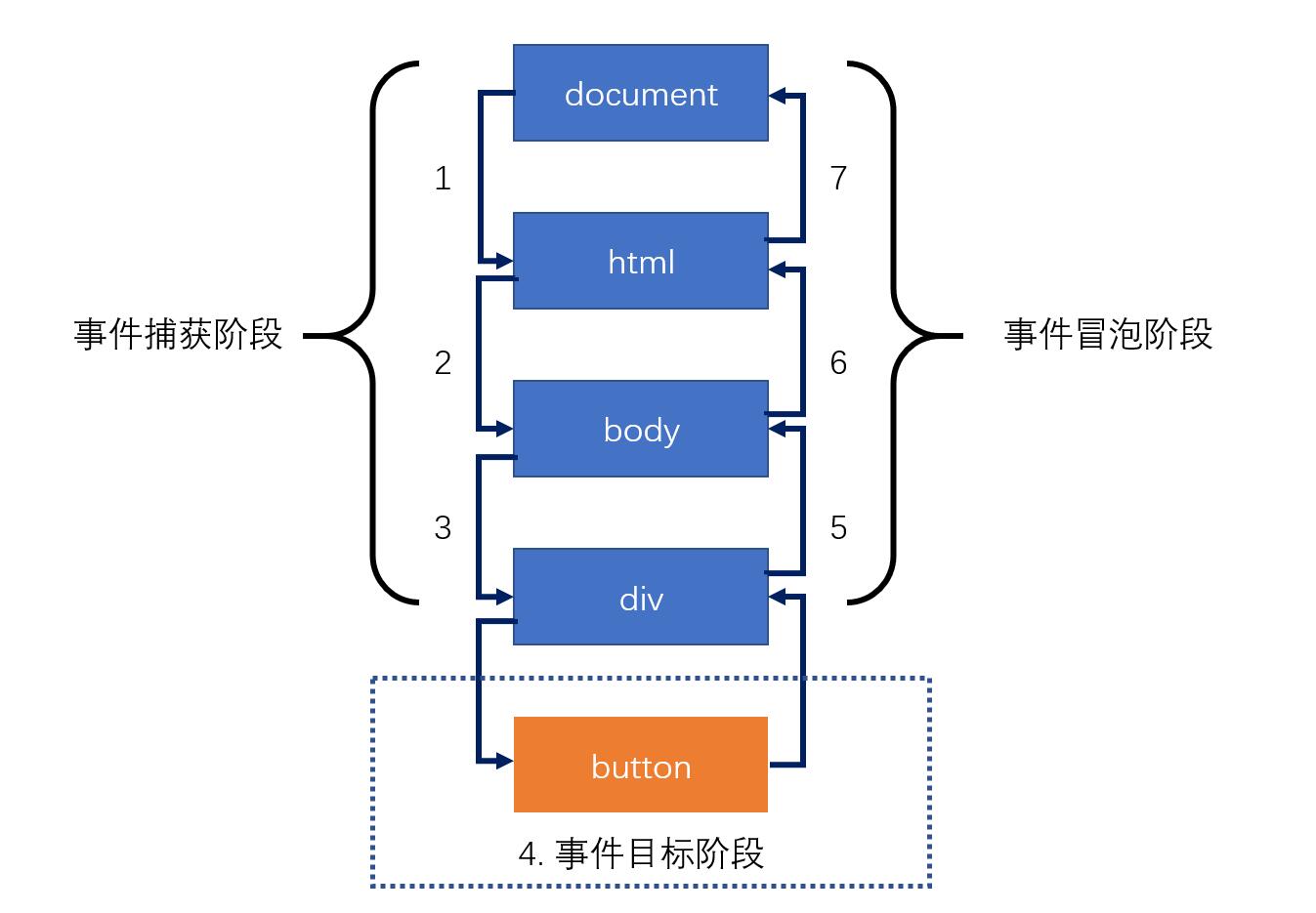
事件流
事件流:当某个事件发生的时候,哪些元素会监听到该事件发生,这些元素发生该事件的顺序。
当一个元素发生了某个事件时,那该元素的所有祖先元素都发生了该事件
<div>
<button>
点击我
</button>
</div>
<script>
// 给button注册点击事件
document.querySelector("button").onclick = function () {
console.log("button");
}
// 给div注册点击事件
document.querySelector("div").onclick = function () {
console.log("div");
}
// 给body注册点击事件
document.body.onclick = function () {
console.log("body");
}
// 给html注册点击事件
document.documentElement.onclick = function () {
console.log("html");
}
// 给整个文档注册点击事件
document.onclick = function () {
console.log("document");
}
</script>
以上输出的结果依次为button>div>body>html>document
事件流的演示 运行顺序(默认情况下):冒泡方式触发-从里到外
当一个元素发生了某个事件时,那该元素的所有祖先元素都发生了该事件
微软看法:事件冒泡:先触发最里层的元素,然后再依次触发外层元素
网景看法:事件捕获:先触发外层的元素,然后再依次触发里面元素
目前,标准规定,默认情况下,事件是冒泡的方式触发。
事件源、事件目标:事件目标阶段的元素(最里层元素)
事件捕获 从外到内
事件冒泡 从内到外



